
Design Resources
The Useful Developer Tools Icon pack is a collection of high-quality icons designed specifically for developers and software engineers. This pack includes a wide range of icons
In this course, we’ll use our tried-and-true workflow to create a website from scratch. We’ll start by iterating on low and mid-fidelity designs in Figma.
In this article, I’m going to share with you all of the important bits and pieces of Webflow that I learned and incorporated into my daily work.
Welcome to our library of original guides to the world of typography. Google Fonts Knowledge enables designers and developers of all skill sets to choose and use type with purpose.
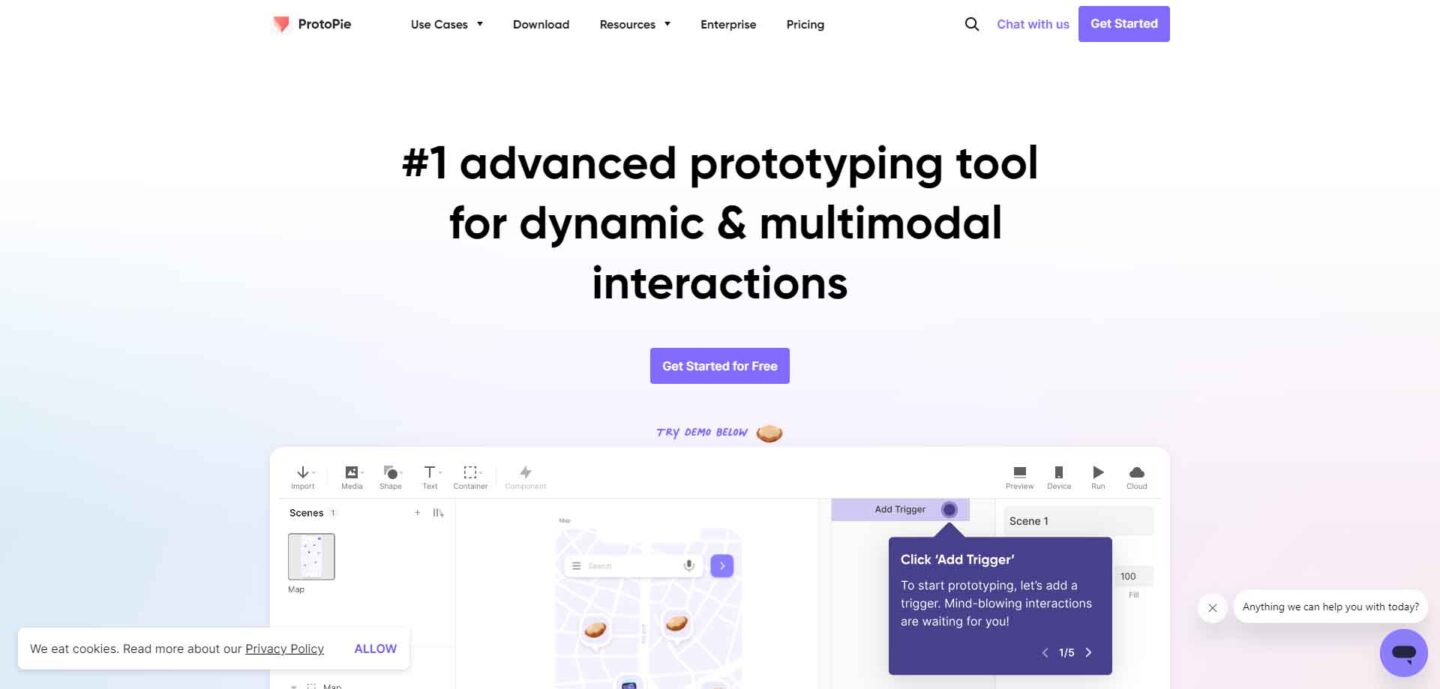
Discover the best UX examples—including onboarding tours and walkthroughs, new feature and rebrand announcements.
Provide amazing ui design componet for inspirations, User interface gallery and UI Playbook for UI Designers.
Animation for Anyone is an educational series focusing on the ideas behind animation. Follow along for ideas and principles that hopefully demystify the animation process.
Design systems are a vast and ever-evolving concept, it can be difficult even for an experienced designer to know where to begin!